这几天关于移动web开发的总结
这几天一直在纠结要不要改版密议荚移动端,因为移动的流量太多了。
做移动端web开发难免想去实现一些原生app的效果
最简单的,下拉刷新,上拉刷新之类的,页面的切换。
有一个常见的iscroll.js
这个东西我以前在我的移动web课程表的应用里用到过。当时对它的概念不是很了解。这次想了解深入,希望能用它开发的更好。结果,lz就被坑了一个晚上。
最后没加下拉刷新。这个功能后面补。
主要是一些简单的模拟
这是一个单页应用

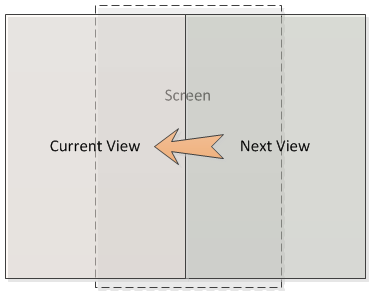
图片来自http://www.html-js.com/blog/2328
我根据这个博客吸取了很多东西
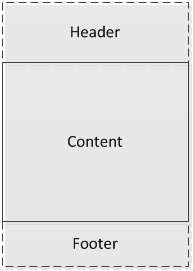
我的应用没有header和footer,只是2个view在不停的切换。。。其实完全可以直接就<a>超链接解决,我也不懂我干嘛要这么干。。。
大家用手机去看下吧。
adsense无视,赚生活费的。
很简单的单页应用,写了一整天(下午2点-晚上)
view很简单。
第一个要解决的问题:
以前常用的是tp的模板输出,这次不干了。用的arttmeplate模板引擎,泥马真心好用,一个json和一个html模板就可以了。
不用再$(‘.xxx’).append(‘<a></a>’);了。github地址:https://github.com/aui/artTemplate 推荐使用,性能挺高。
第二个问题:view之间切换,可以用hide和show,百度新闻移动页貌似是这么做的。但是我想做一个banner轮播式的切换,刚才的文章用css3解决了
用animate貌似也可以。我开始是用animate的。

<style type=”text/css”>
.current.out {
-webkit-transition: -webkit-transform 400ms;
-webkit-transform: translate3d(-100%,0,0);
}
.next {
display: block;
-webkit-transform: translate3d(100%,0,0);
}
.next.in{
-webkit-transition: -webkit-transform 400ms;
-webkit-transform: translate3d(0,0,0);
}
</style>
一个view作为current 一个就是next。current的view添加一个out伪类就可以out出去了,next加一个in就进来了。很好用。
完成之后修改当前的view为current。另一个hide起来。
。
还想做一个随手指拖动的切换view的功能,下次再说吧。
接下来是赞的功能的实现,因为图片会不断load进来,dom会不断增多,所以采用事件委托的方式解决点击事件。这里涉及到click和tap的处理。我暂时用的click替代的tap,虽然知道不好,但是先用着吧。
关于事件委托,在前段乱炖社区看到的不错的文章,转给大家:http://www.html-js.com/article/1824
最近太忙,先写一部分吧。
后面的完善等过几天再做。猛啃《javascript高级程序设计》中。
